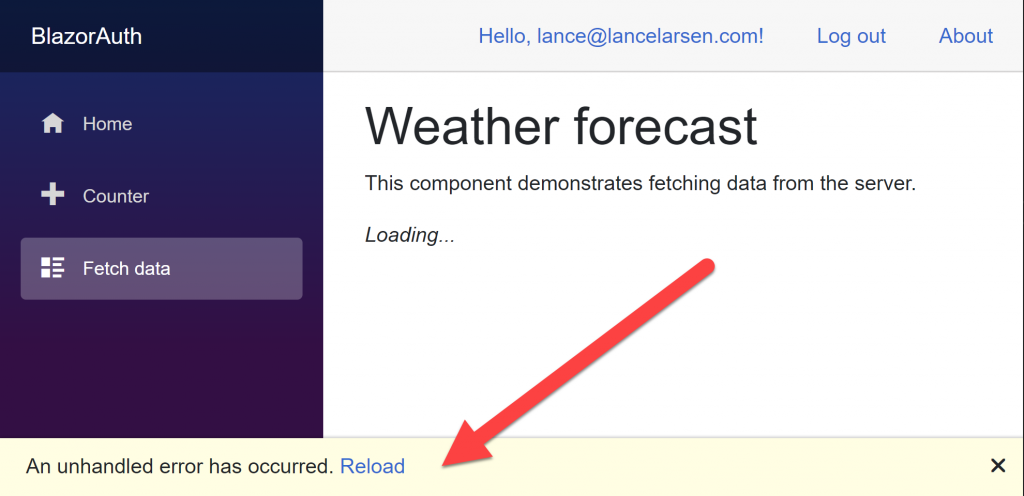
If you’ve been developing in Blazor WebAssembly at all — you’ve seen the following error message.

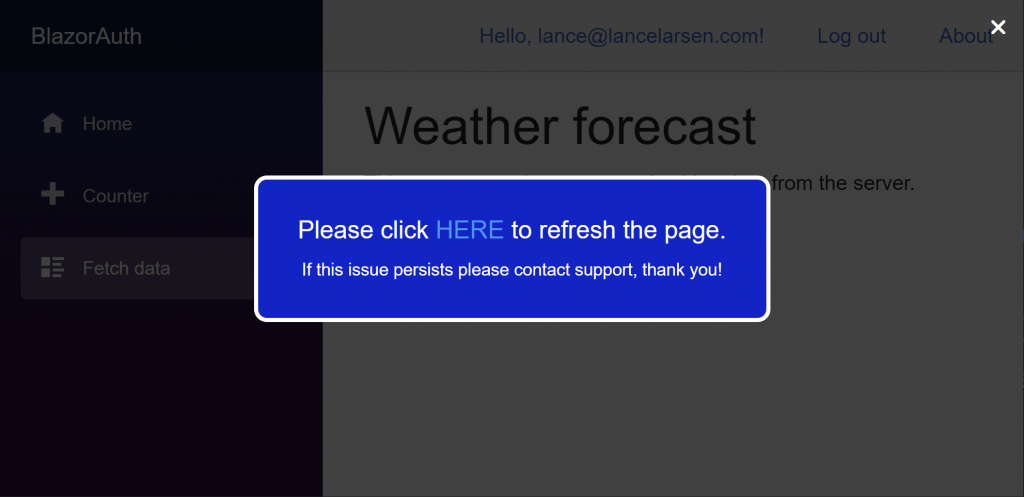
Not a fan of this — but — it’s easy to change to something like the following!

Here are the steps you need to take to make this change..
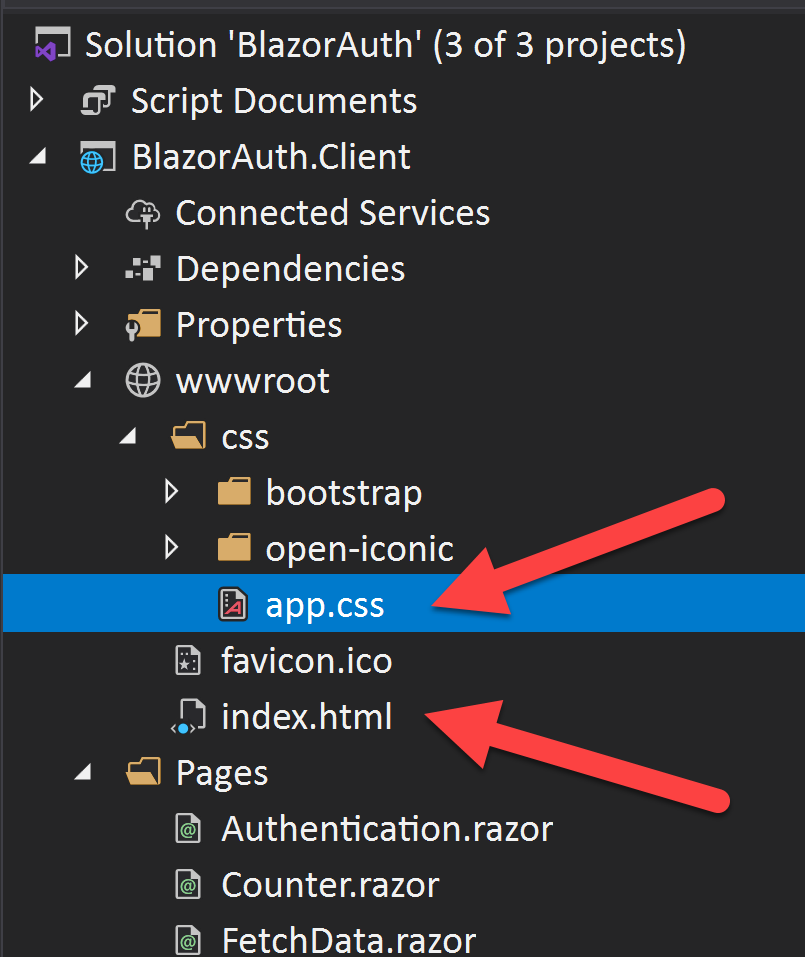
The two files we’ll be editing are “app.cs” and the “index.html” both under “wwwroot”

- In your Client -> wwwroot -> css -> app.css make the following changes…
#blazor-error-ui {
position: fixed; /* Sit on top of the page content */
display: none; /* Hidden by default */
width: 100%; /* Full width (cover the whole page) */
height: 100%; /* Full height (cover the whole page) */
top: 0;
left: 0;
right: 0;
bottom: 0;
background-color: rgba(0,0,0,0.75); /* Black background with opacity */
z-index: 2; /* Specify a stack order in case you're using a different order for other elements */
text-align: center;
}
#blazor-error-ui p {
font-size: 1.2em;
width: 400px;
padding: 25px;
border-radius: 10px;
color: white;
background-color: #0000cd;
border-color: white;
border-width: 3px;
border-style: solid;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
}2. In your Client -> wwwroot -> index.html make the following changes…
<div id="blazor-error-ui">
<p>
Please click <a href="" class="reload" style="color: dodgerblue;">HERE</a> to refresh the page.<br />
<span style="font-size: 0.7em;">If this issue persists please contact support, thank you!</span>
</p>
<a class="dismiss" style="color: white;">🗙</a>
</div>That’s it!
Super simple and you get a much better UI experience!
Enjoy Blazor!! Really see Blazor as the future of .NET web development, and thus really investing the most precious thing I have — my time and passion. 🙂
Good coding!! //L2 🙂